

La web corporativa es el pilar básico sobre el que se asienta nuestra estrategia de Inbound Marketing. Sin embargo, en ocasiones cometemos algunos errores que nos impiden construir correctamente ese gran contenedor digital de nuestra marca en la red.
Tradicionalmente, a la hora de abordar el diseño, el desarrollo y el mantenimiento de un sitio web llegamos a aceptar con normalidad que el proceso resulta lento, costoso y tedioso. Sin embargo, esto no tiene por qué ser así.
En este entorno digital, caracterizado por un ritmo frenético y sujeto a continuos cambios, es hora de reorientar tu web y dar un salto cualitativo desafiando los supuestos tradicionales del diseño.
¿Pero, cómo podemos abordar el proceso de rediseño web en nuestra empresa desde una perspectiva diferente, minimizando riesgos y costes? La respuesta está en el denominado Growth-Driven Design (GDD) o diseño que promueve el crecimiento.
Con el Growth-Driven Design ya no tendremos que iniciar un nuevo rediseño de la web corporativa cada 2 o 3 años sino que aplicaremos una metodología basada en el análisis permanente de lo que funciona y lo que no con nuestros usuarios, atenderemos a las nuevas tendencias e impulsaremos la mejora continua. Este ensayo y error dará lugar a un rediseño constante, un proceso rápido, ágil y escalable que optimizará nuestros esfuerzos y energías.
Nuestro principal activo de marketing y mejor vendedor, el website, se convierte así en una herramienta inteligente y viva al servicio de nuestra empresa, y no al revés como sucedía muchas veces:
- Minimización de los riesgos asociados al diseño web tradicional: adoptamos un enfoque sistemático que acorta el tiempo de lanzamiento y se centra en el impacto real.
- Aprendizaje y mejora continua: estamos constantemente investigando, probando y aprendiendo de nuestros visitantes para detectar posibles mejoras en el sitio web y para alcanzar su máximo rendimiento.
- Integración con marketing y ventas: todo lo que aprendemos acerca de nuestros usuarios nos ayuda a informar y mejorar las estrategias y tácticas de marketing y ventas.

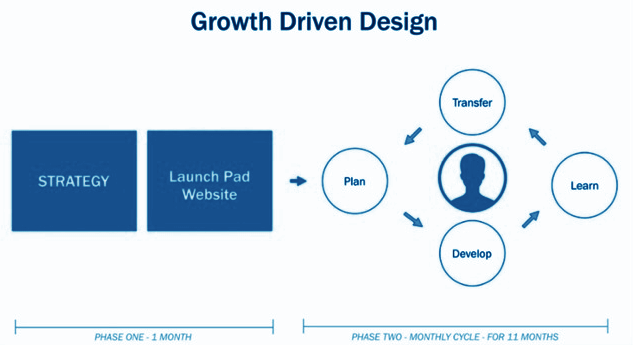
Para llevar a buen puerto un proceso de Growth Driven Design deberemos transitar por varias etapas:
Estrategia
- Objetivos: Definiremos cuáles son los objetivos de rendimiento y conversión que estamos tratando de lograr con nuestro sitio web. Para ello analizaremos cómo hemos actuado históricamente, qué nos gustaría mejorar y cómo afectará todo esto al objetivo general desde la perspectiva del marketing y la comunicación de nuestra organización.
- Buyer personas: A continuación definiremos los buyer persona, atendiendo a los diferentes grupos de usuarios con características comunes que visitan nuestra web. Es de suma importancia investigar y desarrollar a fondo estos perfiles, ya que establecerán el escenario para todas las actividades futuras.
- Investigación cuantitativa: Realizaremos una auditoría cuantitativa de nuestro sitio web, a fin de crear una hipótesis sobre lo que podemos mejorar, cómo podemos mejorarlo y qué impacto estimamos que tendrán esas mejoras.
- Investigación cualitativa: Analizaremos el comportamiento de los usuarios, sus experiencias y sus acciones de conversión.
- Supuestos fundamentales: Con lo que hemos aprendido en todos los pasos anteriores, comenzaremos a formar algunas suposiciones fundamentales sobre nuestros usuarios: qué información buscan, qué propuesta de valor reciben, desde qué ubicación y dispositivo lo hacen, etc.
- Estrategia global y de página: Finalmente perfilaremos una estrategia global para el sitio web en su conjunto y una estrategia específica página por página.
Lista de deseos
Tras la fase estratégica crearemos una wishlist o lista de deseos con todo lo que podemos mejorar para aumentar el impacto de nuestra web: nuevas secciones y páginas clave, activos, integraciones, herramientas y recursos de marketing, características, módulos y funcionalidades específicas, elementos de diseño basados en tendencias, cambios en la experiencia por dispositivos, país, etc.
Mediante un brainstorming nuestro equipo deberá ser capaz de conformar una lista de entre 50 y 150 nuevas ideas que podremos implementar de forma progresiva.
Plataforma de lanzamiento
Siendo conscientes de que es inviable contar con la web perfecta desde el minuto 0, nos volcaremos en crear nuestra plataforma de lanzamiento. Queremos evitar a toda costa quedarnos atascados en el análisis y por eso lanzaremos de forma ágil una web con los elementos esenciales, el punto de partida ideal para activar la mejora continua.
El tamaño y la complejidad de este sitio web de lanzamiento variará dependiendo del volumen de ideas de nuestra lista de deseos. Lo recomendable es identificar y priorizar un 20% de deseos que puedan producir el 80% del impacto. Metodológicamente lo conseguiremos formulando las declaraciones de hipótesis. En definitiva, cómo cada deseo y acción propuesta se relaciona con los objetivos que tratamos alcanzar, con el buyer persona al que nos estamos dirigiendo y con el impacto esperado.
Ciclo de mejora continua
Nuestra plataforma de lanzamiento ya está en marcha. Es hora de activar un ciclo, estimado en torno a 11 meses, para experimentar continuamente, aprender, medir, evaluar y mejorar nuestro sitio web. Aún tenemos una larga lista de deseos que nos gustaría testar e implementar para poder actualizarla con regularidad.
En conclusión, este ciclo de mejora continua, sistematizado en sus fases de planificación, desarrollo, aprendizaje, transferencia y repetición, nos permitirá minimizar los riesgos elevando el retorno de la inversión de nuestro proyecto web.
¿Buscas una respuesta rápida para tu web ante las nuevas necesidades y los cambios en el comportamiento de los usuarios, tecnologías y tendencias? ¿Quieres apostar por el enfoque del GDD en el diseño y desarrollo web? En GUK podemos acompañarte…
{{cta(‘aa4dd5b4-d5c2-4473-ba83-3047ab3a7597’)}}